NGUI 3.x Tutorial Step10 - 3D
NGUI 키보드 입력 처리를 위한 UIInput을 추가하고 이벤트 핸들링을 해봤습니다. 이번에는 3DUI를 정리해보겠습니다.
애초에 NGUI 3D UI를 만들었으면 바로 확인이 가능한데 사실 지금껏 작업했던 2D 베이트 UI에서 카메라의 인스펙터 설정 몇개만 수정하면 3D UI로 변경할 수 있습니다.
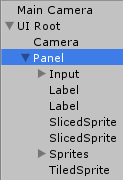
먼저 NGUI - Create - Panel 을 선택해 패널 객체를 하나 만들고 아래와 같이 기존에 작업했던 객체들을 자식으로 붙여줍니다.
다음으로 카메라 객체의 인스펙터 중 Projection을 Perspective로 바꿔서 3D 뷰로 설정해주고 Z 좌표와 Clipping Planes를 적절히 수정합니다.
NGUI에 이미 포함된 샘플에는 PanWithMouse라는 컴포넌트를 추가하던데 이건 샘플 폴더에 추가되어 있는 컴포넌트라 일단 제외 했습니다. 추가하면 마우스 움직임에 따라 Panel 객체가 움직이긴 하네요. 결과는 아래와 같습니다.
다음에는 마지막 튜토리얼로 NGUI 팝업 리스트 처리를 정리해보겠습니다.
참고
NGUI Tutorial Step 10: 3D
애초에 NGUI 3D UI를 만들었으면 바로 확인이 가능한데 사실 지금껏 작업했던 2D 베이트 UI에서 카메라의 인스펙터 설정 몇개만 수정하면 3D UI로 변경할 수 있습니다.
먼저 NGUI - Create - Panel 을 선택해 패널 객체를 하나 만들고 아래와 같이 기존에 작업했던 객체들을 자식으로 붙여줍니다.
다음으로 카메라 객체의 인스펙터 중 Projection을 Perspective로 바꿔서 3D 뷰로 설정해주고 Z 좌표와 Clipping Planes를 적절히 수정합니다.
NGUI에 이미 포함된 샘플에는 PanWithMouse라는 컴포넌트를 추가하던데 이건 샘플 폴더에 추가되어 있는 컴포넌트라 일단 제외 했습니다. 추가하면 마우스 움직임에 따라 Panel 객체가 움직이긴 하네요. 결과는 아래와 같습니다.
다음에는 마지막 튜토리얼로 NGUI 팝업 리스트 처리를 정리해보겠습니다.
참고
NGUI Tutorial Step 10: 3D






댓글
댓글 쓰기