NGUI 3.x Tutorial Step11 - Popup List
NGUI로 간단히 3D UI를 해봤습니다. 이번에는 마지막으로 팝업 리스트 박스를 정리해보겠습니다.
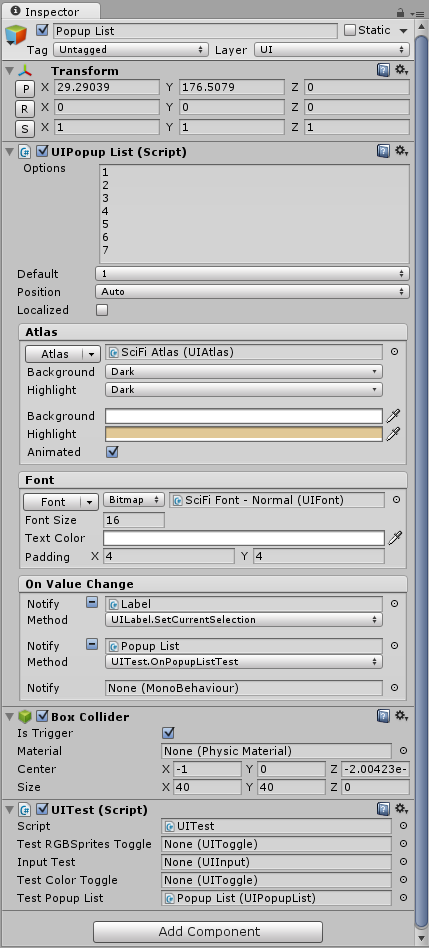
먼저 빈 게임 객체를 만든 후 라벨과 Sliced스프라이트를 적당히 만들고 이것들을 게임 객체의 자식으로 넣어줍니다. 아래 그림과 같이 NGUI - Attach - Popup List Script를 추가하고 Options에 적당한 값을 입력합니다. On Value Change에서 라벨의 값을 변경하기 위해 자식 Label을 바인딩 시키고 UILabel.SetCurrentSelection을 메소드로 선택합니다.
public UIPopupList testPopupList;
public void OnPopupListTest()
{
Debug.Log("OnPopupListTest " + testPopupList.value);
}
마지막으로 UITest에 위와 같이 이벤트 핸들링을 위한 작업을 해준 후 아래 그림과 같이 UITest를 Popup List 객체에 추가 후 Test Popup List에 PopupList 객체를 바인드 합니다. On Value Change에도 바인드 시켜줍니다.
실행하면 아래와 같이 팝업 리스트를 변경해보면 라벨과 로그가 같이 변경 출력되는 것을 확인할 수 있습니다.
이것으로 긴? NGUI 3.x 튜토리얼을 마칠까 합니다.
먼저 빈 게임 객체를 만든 후 라벨과 Sliced스프라이트를 적당히 만들고 이것들을 게임 객체의 자식으로 넣어줍니다. 아래 그림과 같이 NGUI - Attach - Popup List Script를 추가하고 Options에 적당한 값을 입력합니다. On Value Change에서 라벨의 값을 변경하기 위해 자식 Label을 바인딩 시키고 UILabel.SetCurrentSelection을 메소드로 선택합니다.
public UIPopupList testPopupList;
public void OnPopupListTest()
{
Debug.Log("OnPopupListTest " + testPopupList.value);
}
마지막으로 UITest에 위와 같이 이벤트 핸들링을 위한 작업을 해준 후 아래 그림과 같이 UITest를 Popup List 객체에 추가 후 Test Popup List에 PopupList 객체를 바인드 합니다. On Value Change에도 바인드 시켜줍니다.
실행하면 아래와 같이 팝업 리스트를 변경해보면 라벨과 로그가 같이 변경 출력되는 것을 확인할 수 있습니다.
이것으로 긴? NGUI 3.x 튜토리얼을 마칠까 합니다.





댓글
댓글 쓰기