PlantUML로 Visual Studio Code에서 UML Diagram을 만들어보자.
UML은 예전에 StarUML 무료 프로그램과 그 이전에 뭐였는지 기억이 안나지만 그런 도구들로 잠깐 깔짝거리고는 UML로 설계를 하거나 뭔가 분석한 것에 대한 다이어그램을 그리던가 하지는 않았습니다.
이번에 기존에 만들어진 프로젝트 분석하는데 UML을 적용 해볼까 합니다. 그런데 기존 GUI 도구들과는 다르게 자체 스크립트 기반이라 코딩하듯이 UML을 만들 수 있는 것이 PlantUML이라고 하네요. 텍스트 기반이라 개발하듯이 Git등 형상관리 툴로 협업과 유지보수도 가능하겠네요.
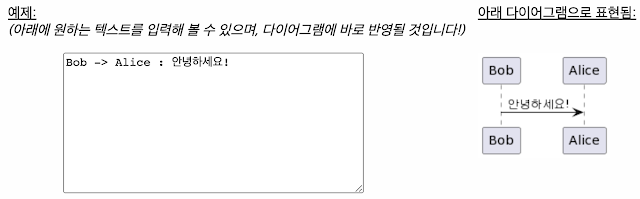
간단히 Helloworld 느낌으로 공식 홈페이지에 있는 아래 예제를 보면, 간단한 문법으로 다이어그램이 표현이 되는 것을 확인할 수 있습니다.
일단 공식 홈페이지의 온라인 서버에서도 에디팅을 지원하고 수정하면 바로 적용이 되네요. 메모장 같은 것을 사용해도 되겠지만, 개발하면서 바로 UML작업을 할 수 있게 비주얼 스튜디오 코드에서 PlantUML 사용하는 것을 정리해 봅니다. 맥에서 진행하는 것을 정리합니다.
먼저 PlantUML을 사용하기 위해 필수 요구사항인 자바를 설치합니다. 저는 OpenJDK로 설치했습니다.
brew tap adoptopenjdk/openjdk
brew install --cask adoptopenjdk11
다음, 옵션으로 시퀸스 다이어그램과 액티비티 다이어그램 이외의 다이어그램들을 그리기 위해서는 Graphviz도 설치해줘야 합니다.
brew install graphviz
마지막으로 비주얼 스튜디오 코드 확장을 설치합니다. plantuml로 검색하면 제일 다운로드수가 많은 녀석인 아래 스샷에 보이는 것으로 하면 될 듯 하네요. 자동 업데이트 기능도 있고 괜찮은거 같습니다.
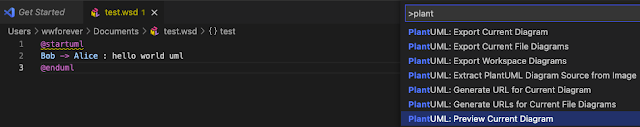
wsd 또는 puml 이라는 확장자를 가지는 테스트 파일을 만들어 간단히 입력 후 command + shift + p 키를 눌러 plant로 검색 후 나오는 Preview Current Diagram을 선택합니다.
그러면 잠시후 아래와 같이 프리뷰 화면이 나옵니다. option + d 키로 바로 프리뷰를 볼 수 있네요.
기본적인 비주얼 스튜디오 코드에 UML 작업 환경이 설정이 마무리 되었습니다. 이제 문법 공부하면서 기존 프로젝트 정리를 해봐야겠네요.







댓글
댓글 쓰기