Mac OSX에 클라우드 통합 개발 환경을 세팅해보자. goorm(구름) IDE 설치하기
node.js 개발에 적합한 IDE가 뭔가 있는지 리서치 했었습니다. 결론은 한국의 멋진 대학생들에 의해 만들어진 goorm(구름) IDE를 사용하기로 결정했습니다. 구름이 맥과 우분투만을 지원하기 때문에 맥에 설치하는 과정을 정리해봅니다.
1. node.js 및 npm 설치
기존에 Windows 환경에 node.js와 npm 설치하는 것을 정리했었는데요, 맥에 설치하는 것도 이와 비슷하므로 따로 정리는 하지 않겠습니다.
2. npm으로 구름 IDE 설치
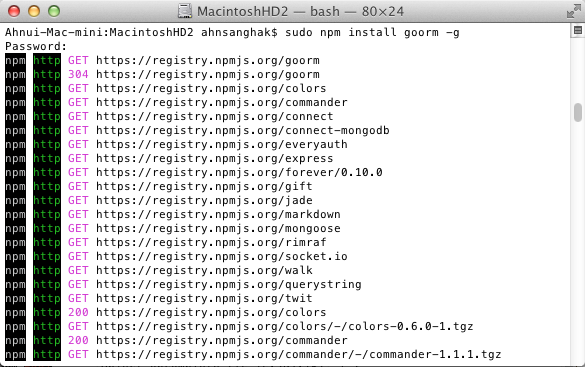
터미널에서 스샷과 같이 sudo npm install goorm -g 를 입력해 npm 중앙 저장소에 있는 구름 최신버전을 받아 설치를 합니다. 많은 것들이 자동으로 설치 됩니다.
3. MongoDB 설치
구름은 몽고DB를 사용한다네요. 맥에 홈브류를 사용해서 몽고DB 설치하는 것을 따로 정리했으니 링크를 참고하세요.
4. 구름 실행
구름 사이트의 설치가이드에 보고
/Users/ahnsanghak
Ahnui-Mac-mini:~ ahnsanghak$ node goorm.js start
위와같이 터미널에서 실행을 했더니,
module.js:340
throw err;
^
Error: Cannot find module '/Users/ahnsanghak/goorm.js'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.runMain (module.js:492:10)
at process.startup.processNextTick.process._tickCallback (node.js:244:9)
위와같은 에러가 나면서 실행이 안되더군요. 아무래도 goorm.js를 못 찾는듯해서 다른 실행방법인 goorm start로 실행했더니
Ahnui-Mac-mini:/ ahnsanghak$ goorm start
Do you want to send server information to developer?(yes/no)
가 나옵니다. 구름이 실행되면 서버 정보 전송에 대한 메세지를 받으려면 yes를 원치않으면 no를 입력합니다.
Information was sent.
goormIDE:: loading config...
--------------------------------------------------------
workspace_path: /usr/local/lib/node_modules/goorm/workspace/
temp_dir_path: /usr/local/lib/node_modules/goorm/temp_files/
goormIDE:: starting...
--------------------------------------------------------
info: socket.io started
goorm IDE server listening on port 9999 in development mode
Open your browser and connect to
'http://localhost:9999' or 'http://[YOUR IP/DOMAIN]:9999'
mongoDB connection error. Is the "mongod" turned off?
[Error: failed to connect to [localhost:27017]]
전 yes를 눌렀습니다. 실행중에 마지막에 몽고DB 접속 에러가 뜨네요. 몽고DB 실행을 안했거든요. 일단 무시하고 브라우저에서 localhost:9999로 접속해보면,
구름 IDE가 로딩이 된 후 Database에 접근할 수 없습니다. 라는 경고가 뜹니다. 확인을 눌러 가뿐히 넘어갑니다.
한국어로 세팅을 원하냐고하는데 Yes를 클릭합니다.
비록 로컬모드긴 하지만 구름 IDE가 실행되었습니다.
몽고DB를 실행한 후 goorm restart를 통해 구름을 다시 시작하면 위와같이 경고창 대신 어드민 등록창이 뜨네요.
다른 PC인 윈도우에서 접속해봤습니다. 잘 되는군요.
계정을 위와같이 등록했더니 계정 등록시 이름은 영문으로 하시기 바랍니다. 한글로 하면 새 프로젝트 생성이 안되더군요. 저도 한글로 했다가 유저 정보 변경해서 다시 프로젝트를 생성 했습니다.
구름IDE 오른쪽 커뮤니케이션에 이렇게 나오네요. 다른 팀원분도 계정 만들어 들어오시면 채팅하면서 개발할 수 있을듯 ㅋ
Alt + N을 눌러 새 프로젝트를 고를수 있습니다. node.js Project를 선택해서 진행하면 되겠네요.
이제 node.js 개발 환경이 마무리 되었습니다. 이제부터 본격 시작인거죠.
1. node.js 및 npm 설치
기존에 Windows 환경에 node.js와 npm 설치하는 것을 정리했었는데요, 맥에 설치하는 것도 이와 비슷하므로 따로 정리는 하지 않겠습니다.
2. npm으로 구름 IDE 설치
터미널에서 스샷과 같이 sudo npm install goorm -g 를 입력해 npm 중앙 저장소에 있는 구름 최신버전을 받아 설치를 합니다. 많은 것들이 자동으로 설치 됩니다.
3. MongoDB 설치
구름은 몽고DB를 사용한다네요. 맥에 홈브류를 사용해서 몽고DB 설치하는 것을 따로 정리했으니 링크를 참고하세요.
4. 구름 실행
구름 사이트의 설치가이드에 보고
/Users/ahnsanghak
Ahnui-Mac-mini:~ ahnsanghak$ node goorm.js start
위와같이 터미널에서 실행을 했더니,
module.js:340
throw err;
^
Error: Cannot find module '/Users/ahnsanghak/goorm.js'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.runMain (module.js:492:10)
at process.startup.processNextTick.process._tickCallback (node.js:244:9)
위와같은 에러가 나면서 실행이 안되더군요. 아무래도 goorm.js를 못 찾는듯해서 다른 실행방법인 goorm start로 실행했더니
Ahnui-Mac-mini:/ ahnsanghak$ goorm start
Do you want to send server information to developer?(yes/no)
가 나옵니다. 구름이 실행되면 서버 정보 전송에 대한 메세지를 받으려면 yes를 원치않으면 no를 입력합니다.
Information was sent.
goormIDE:: loading config...
--------------------------------------------------------
workspace_path: /usr/local/lib/node_modules/goorm/workspace/
temp_dir_path: /usr/local/lib/node_modules/goorm/temp_files/
goormIDE:: starting...
--------------------------------------------------------
info: socket.io started
goorm IDE server listening on port 9999 in development mode
Open your browser and connect to
'http://localhost:9999' or 'http://[YOUR IP/DOMAIN]:9999'
mongoDB connection error. Is the "mongod" turned off?
[Error: failed to connect to [localhost:27017]]
전 yes를 눌렀습니다. 실행중에 마지막에 몽고DB 접속 에러가 뜨네요. 몽고DB 실행을 안했거든요. 일단 무시하고 브라우저에서 localhost:9999로 접속해보면,
구름 IDE가 로딩이 된 후 Database에 접근할 수 없습니다. 라는 경고가 뜹니다. 확인을 눌러 가뿐히 넘어갑니다.
한국어로 세팅을 원하냐고하는데 Yes를 클릭합니다.
비록 로컬모드긴 하지만 구름 IDE가 실행되었습니다.
몽고DB를 실행한 후 goorm restart를 통해 구름을 다시 시작하면 위와같이 경고창 대신 어드민 등록창이 뜨네요.
다른 PC인 윈도우에서 접속해봤습니다. 잘 되는군요.
구름IDE 오른쪽 커뮤니케이션에 이렇게 나오네요. 다른 팀원분도 계정 만들어 들어오시면 채팅하면서 개발할 수 있을듯 ㅋ
Alt + N을 눌러 새 프로젝트를 고를수 있습니다. node.js Project를 선택해서 진행하면 되겠네요.
이제 node.js 개발 환경이 마무리 되었습니다. 이제부터 본격 시작인거죠.












댓글
댓글 쓰기