WebMatrix의 Extension 기능으로 node.js 외부 모듈 설치해보자
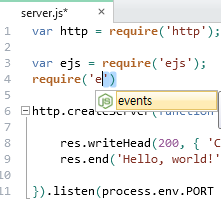
node.js 외부 모듈인 ejs, jade, connect를 R&D중에 있습니다. 웹매트릭스에 위 스샷과 같이 ejs가 되는지 볼려고 했더니 안되는군요. 뭐 기본적으로 패키지가 설치가 안 되어있겠죠.
본격적으로 진행하기에 앞서 npm으로 ejs, jade, connect를 설치해줘도 됩니다. 하지만 이번에는 웹매트릭스에 있는 플러그인 관리기능인 확장 갤러리를 써서 패키지를 설치하고 적용하는 것을 정리해보겠습니다.
1. NPM Gallery 설치
웹매트릭스 제일 오른쪽 위에 있는 확장 버튼을 클릭합니다.
검색바에 npm을 입력해 찾은 후 설치를 클릭합니다.
NPM Gallery 정보가 나옵니다. 설치를 클릭합니다.
라이센스 내용인데 동의함을 클릭합니다.
잠시 후 설치가 완료됩니다.
확장 갤러리 버튼 옆에 NPM Gallery 버튼이 생겼습니다.
2. node.js 외부모듈설치
node.js 외부 모듈중 ejs를 설명해보겠습니다. 나머지도 같은 방법으로 진행하시면 됩니다.
NPM Gallery 버튼을 클릭 해 ejs를 검색 후 Install을 클릭합니다.
ejs 패키지에 대한 간단한 설명입니다. Yes를 눌러 패키지를 설치합니다.
라이센스 화면입니다. I Accept를 클릭해 설치를 마무리합니다.
3. node.js 외부 모듈 적용
이런식으로 connect와 jade까지 모두 설치하면 스샷 왼쪽에 보이는 것처럼 c:\Users\account\node_modules 라는 디렉터리안에 설치가 됩니다. 물론 처음 말했듯이 콘솔에서 직접 npm 명령어로 설치해도 이곳에 설치가 됩니다. 그런데 패키지를 설치하면 자동으로 적용되는줄 알았는데 아니더군요.
설치한 패키지를 적용하려면 개발중인 node.js 프로젝트 디렉토리에 node_modules 디렉토리를 만들어 필요한 외부 패키지를 그 안에 복사해줍니다. 위 스샷에서 오른쪽에 보이는 것이 node.js 프로젝트입니다.
웹매트릭스에서 F5 키를 눌러 갱신하면 왼쪽처럼 node_modules 디렉토리가 추가됩니다. 이제 ejs 인텔리센스도 잘 먹히는군요.
아, 뭔가 점점 웹개발자가 되어가는 듯한 이 기분..?
본격적으로 진행하기에 앞서 npm으로 ejs, jade, connect를 설치해줘도 됩니다. 하지만 이번에는 웹매트릭스에 있는 플러그인 관리기능인 확장 갤러리를 써서 패키지를 설치하고 적용하는 것을 정리해보겠습니다.
1. NPM Gallery 설치
웹매트릭스 제일 오른쪽 위에 있는 확장 버튼을 클릭합니다.
검색바에 npm을 입력해 찾은 후 설치를 클릭합니다.
NPM Gallery 정보가 나옵니다. 설치를 클릭합니다.
라이센스 내용인데 동의함을 클릭합니다.
잠시 후 설치가 완료됩니다.
확장 갤러리 버튼 옆에 NPM Gallery 버튼이 생겼습니다.
2. node.js 외부모듈설치
node.js 외부 모듈중 ejs를 설명해보겠습니다. 나머지도 같은 방법으로 진행하시면 됩니다.
NPM Gallery 버튼을 클릭 해 ejs를 검색 후 Install을 클릭합니다.
ejs 패키지에 대한 간단한 설명입니다. Yes를 눌러 패키지를 설치합니다.
라이센스 화면입니다. I Accept를 클릭해 설치를 마무리합니다.
3. node.js 외부 모듈 적용
이런식으로 connect와 jade까지 모두 설치하면 스샷 왼쪽에 보이는 것처럼 c:\Users\account\node_modules 라는 디렉터리안에 설치가 됩니다. 물론 처음 말했듯이 콘솔에서 직접 npm 명령어로 설치해도 이곳에 설치가 됩니다. 그런데 패키지를 설치하면 자동으로 적용되는줄 알았는데 아니더군요.
설치한 패키지를 적용하려면 개발중인 node.js 프로젝트 디렉토리에 node_modules 디렉토리를 만들어 필요한 외부 패키지를 그 안에 복사해줍니다. 위 스샷에서 오른쪽에 보이는 것이 node.js 프로젝트입니다.
웹매트릭스에서 F5 키를 눌러 갱신하면 왼쪽처럼 node_modules 디렉토리가 추가됩니다. 이제 ejs 인텔리센스도 잘 먹히는군요.
아, 뭔가 점점 웹개발자가 되어가는 듯한 이 기분..?















댓글
댓글 쓰기