NGUI 3.x Tutorial Step4 - Tiled Sprite
NGUI로 스프라이트 타입중에 하나인 Sliced 스프라이트를 추가해봤습니다. 이번에도 스프라이트 타입중에 하나인 Tiled 스프라이트를 정리해보겠습니다.
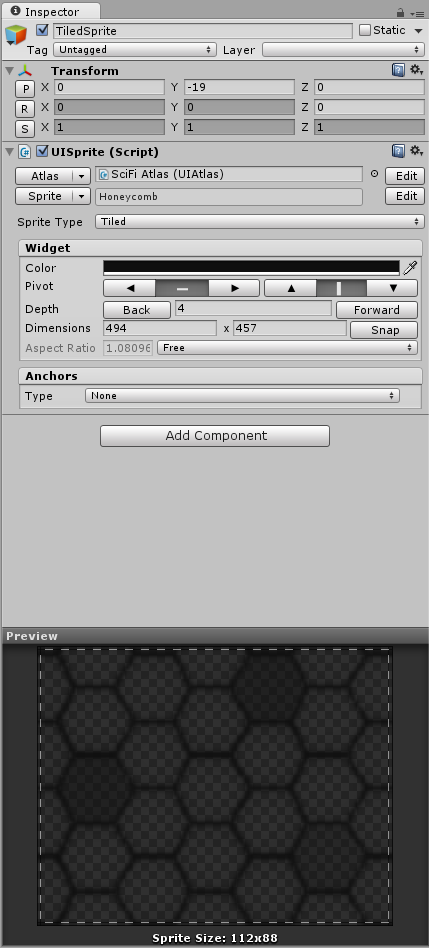
NGUI Sprite 객체를 하나 만들고 Sprite는 Honeycomb로 Sprite Type 은 Tiled로 합니다. 나머지 인스펙터 값은 아래 그림을 참고해서 수정해줍니다.
Honeycomb 스프라이트가 연속된 패턴으로 무늬가 렌더링된 결과를 아래와 같이 확인할 수 있습니다.
다음에는 NGUI 라벨에 대해 정리해보겠습니다.
참고
NGUI Tutorial Step 4: Tiled Sprite
NGUI Sprite 객체를 하나 만들고 Sprite는 Honeycomb로 Sprite Type 은 Tiled로 합니다. 나머지 인스펙터 값은 아래 그림을 참고해서 수정해줍니다.
Honeycomb 스프라이트가 연속된 패턴으로 무늬가 렌더링된 결과를 아래와 같이 확인할 수 있습니다.
다음에는 NGUI 라벨에 대해 정리해보겠습니다.
참고
NGUI Tutorial Step 4: Tiled Sprite





댓글
댓글 쓰기