Node.js ts -> js 자동 변환 ts-node 활용 TypeScript 기본 환경 세팅하기
기존에 Node.js에 타입스크립트와 @types/node를 세팅해서 기본 환경을 구축해봤습니다. 하지만 이렇게 했더니 node.js에서는 ts를 바로 실행을 못해서 tsc 컴파일을 계속 해줘야 하는 이슈가 있더군요. package.json의 script 부분에 수정을 해주면 node 실행시마다 자동으로 tsc 컴파일 해줄 수 있을 듯 하지만 이번에는 ts-node라는 녀석을 활용하는 것을 정리해봅니다.
ts-node는 JIT을 통해서 precomile 없이 node.js에서 ts를 바로 실행할 수 있게 해주는 모듈이네요. ts-node대신 개발용에 특화된 것 처럼 보이는 ts-node-dev를 설치해서 사용하겠습니다. npm i -D ts-node-dev 입력해 개발 종속성으로 설치해줍니다.
src/index.ts를 아래와 같이 간단히 만들어줍니다. Person은 기존에 만들었던 것에서 객체 생성과 console.log부분만 지워줍니다.
ts-node-dev src/index.ts로 실행하면 아래와 같이 에러가 발생합니다.
sh: command not found: ts-node-dev
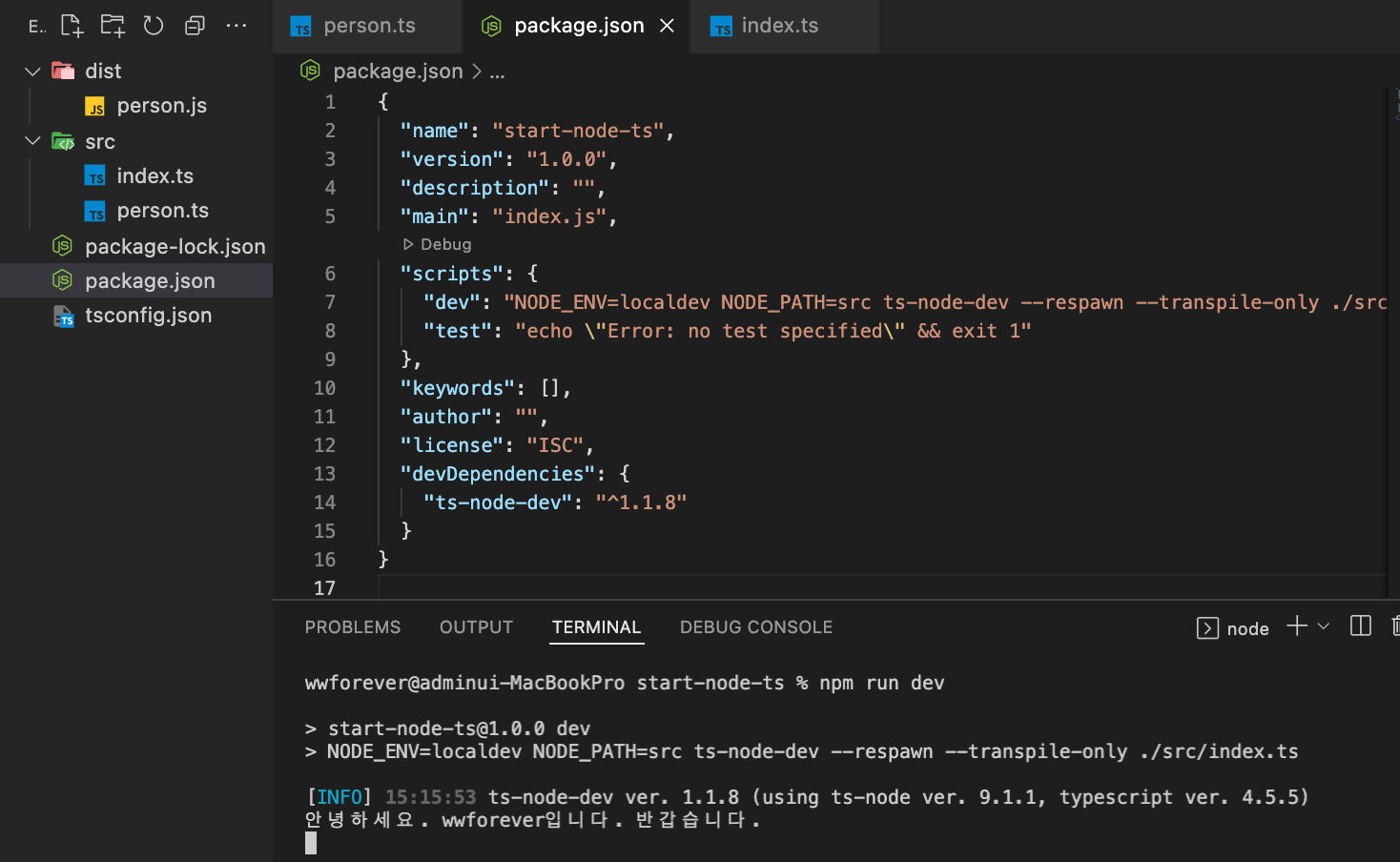
아래와 같이 package.json의 script에 추가해서 npm run dev로 실행시켜줍니다. respawn과 transpile-only는 각각 node-dev와 ts-node의 옵션이라고 합니다. 2개 모듈의 기능을 합친게 ts-node-dev이니 둘다 기본 옵션으로 추가해줍니다.
이제 실행시키면 아래와 같습니다. console.log가 뭔가 기존보다 더 이쁘게 나와주네요. 그리고 기존에 설치했던 @type/node는 불필요해 보이니 npm uninstall @type/node로 제거해줍니다. devDependencies에 ts-node-dev뿐이 없네요.
그리고 소스를 수정후 저장만 하면 respawn 옵션으로 인해 자동으로 다시 시작되는 것을 볼 수 있네요.





댓글
댓글 쓰기